ABOUT ME

...Theoretical physicist meets Software-engineering.
I love to solve problems, whether they be working through a differential equation, proving a uniqueness math theorem, coding
a nifty UI interface, or trying to mechanically stabilize that Lego structure I just built for my son, and
enjoy the satisfaction and understanding that comes from reaching a clean, definite solution to an initially
hard and challenging problem.
I value my ability to learn new techniques and methods much more than any “static” knowledge I may have
gained (and forgotten) through time. While there is a certain level of technical knowledge that must be present
to tackle any given problem, it is by researching existing solutions, coming up with new ideas, and thinking
outside the box how most problems can be solved.
As a theoretical physicist I pride myself not so much in being able to understand complex problems, but in the logical tools
I have acquired while doing so. These tools, such as logical consistency, being able to diagnose when a complex
solution is right or wrong by looking at simpler edge cases, or mentally visualizing complex relationships,
are the ones that carry onto other problems, such as choosing the right type structures to represent business
logic results and potential errors, or using functional programming techniques for more decoupled and testable
code.
For the past few years, I have moved from finishing my physics Ph.D. thesis in a very theoretical subject
with arguably small “real-world” application, to non-stop working on a variety of web-related applications.
I have founded and developed an ecommerce-like affiliate marketing website solely on my own, and later joined
an exciting startup at tado°, where I developed frontend and backend solutions for their website and shop
system. Nowadays I'm a lead engineer at AutoScout24, a bigger company where I'm helping to find solutions
for problems affecting several teams, such as mobile/web development integration, and pushing frontend and
backend code quality. During this journey, I've realized that I can develop tools and interfaces, learn new
programming languages at a fast pace, and really believe I can tackle any problem, no matter its complexity,
given enough time & resources.
I feel excited about the possibilities this new digital world brings through new forms of technology, and feel ready and
confident to work in the next awesome project that pushes the envelope and finds new ground in one form or
another. There's so much I want to learn, and so little time, I can't wait to get started!
Me Elsewhere...
- NAME Iñaki Anduaga
- AGE 38
- BIRTH PLACE Necochea, Argentina
- NATIONALITY Spanish, Argentinian
- ADDRESS Offenbachstr 5D, Munich, Germany
- E-MAIL Use contact form
- CV Download
- EMPLOYMENT Available
RESUME
Employment DOWNLOAD CV
Lead Engineer 2017 - Present
AutoScout24 Gmbh
I'm currently working at
AutoScout24 as a Lead Engineer. Besides being part of a team that owns a slice of the AutoScout24
website, I'm in charge of pushing innovation at AutoScout24 through research of new technologies / frameworks,
introduction of best coding practices and improving the overall technical abilities of my fellow engineers.
Since my start at the beginning of 2017, among other things I've worked towards AutoScout24 goal of merging
the mobile and web teams by introducing our team to React / TypeScript, while self-learning and then
teaching/advocating for React Native and GraphQL. This has provided our team with the technical foundations
to finish the transition and integrate mobile development in our team in early 2018. It also provides
a starting point where we can spread the knowledge to other teams once our transition is complete.
Some of the responsabilities I have:
- Maintain & develop the search funnel of AutoScout24, using a modern AWS-based architecture that includes Scala microservices, Kafka topics, ElasticSearch & React/TypeScript on the frontend.
- Mentor Junior developers and push overall team to better code quality / tools.
- Explore new technologies and bring innovation to AutoScout24
- Give talks & presentations to the rest of AutoScout24 on diverse topics
I have also achieved the following milestones:
- Introduce PR-based commit approach for code contribution where every contribution is peer-reviewed, raising code awareness and quality through feedback.
- Introduce "Friday Tech sessions", where team members can share any important / good-to-know knowledge they have learn during the week. This helps distribute knowledge and make sure everyone in the team understands important changes in the codebase.
- Advocate and introduce GraphQL for newer APIs, and push for GraphQL company-wide as the foundation for a public API for AutoScout24.
- Introduce a modern React / TypeScript / ImmutableJS / RxJS frontend stack and migrate existing legacy UI codebase
- Introduce linting/formatting tools such as PrettierJS & Scalafmt for easier team collaboration and more consistent code
- Push team to use more functional programming techniques and make better use of Scala's typesystem
- Contribute to the base microservice template used by all AutoScout24 teams
Full-stack Developer 2013 - 2016
tado° Gmbh
Worked at tado.com, a Munich-based startup that does smart heating and cooling control through internet-connected hardware products. I was in charge of developing and maintaining the main website (both frontend and backend), the shop system along with a backend used by customer support to handle orders and shipments. In addition, I did the devops for the entire stack, from code deployments to server setup/upgrades, all in the cloud using Amazon Web Services. My core responsibilities included:
- Frontend: Entire tado.com implementation based on Laravel 4 † templating system, paying attention to page-loading performance, employing responsible design, and keeping an eye on cross-browser compatibility.
- Frontend: Maintenance and upgrades to the tado.com webshop system based on AngularJS † .
- Backend/Frontend: Maintaining and upgrading a custom e-commerce system, both for the customer side API, and the company customer service agents frontend interface.
- Backend: Writing most of the tado.com website backend, implementing advanced functionality such as a custom localization url/templating layer, website forms with Zendesk/Email notifications, automatic old link redirection, automatic Amazon cloudfront assets routing, automatic global/localized sitemap generation, and more.
- Backend: Amazon AWS server & database deployments & configuration, including bash scripts for one-click deployment to multiple EC2 instances, automatic database backup / restore. This is in addition to the usual server LAMP stack configuration / maintenance † .
During my work at tado°, I reached the following milestones:
- Implementation of advanced code deployment strategies, such as blue-green deployments with zero-downtime using AWS Elastic Load Balancing API and docker containers.
- Usage of bleeding-edge javascript on production code, such as Typescript's type system to improve code resilience.
- Setting up a unified and performant logging infrastructure for all Website-related services by leveraging the Rsyslog-ElasticSearch-Kibana stack.
- Creating a complete custom e-commerce system, including custom invoicing, emailing, reporting, automatic shipping (DHL API), payment processing (Payone API), in addition to order creation and fulfillment.
- Implementing full MVC designs, both in PHP (through the Laravel framework) and in Javascript (through AngularJS and nodeJS Express framework).
- Working with databases through an ORM framework (Eloquent), and also more directly but in a database-agnostic way through unified PDO interfaces (Laravel's fluent query builder) † .
- Learning and implementation of several programming design patterns, such as Event-driven architecture to better separate responsibilities between classes, the Repository pattern to separate database from business logic, dependency injection to keep classes modular, and the standard MVC pattern to structure applications.
- Working and improving legacy systems, such as when moving from an older implementation of the website based on the Contao CMS system to the current custom Laravel 4 PHP-powered solution, including transitioning from a 3rd party shop system to a custom shop solution. Additionally, refactoring older code to make it testable, more decoupled and better documented.
- Extensive use of the git versioning system † (and it's github extension) to develop code that involves a team in structured way.
- Writing unit-tests to improve code quality.
- Writing clear code documentation, allowing the generation of documentation for the whole codebase automatically
Web Developer & Administrator 2009 - 2013
TheCouponBay.com (owner)
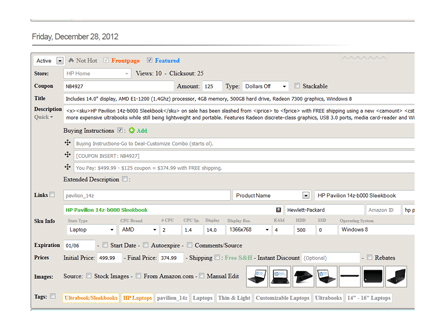
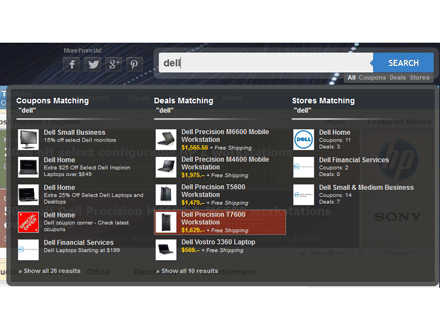
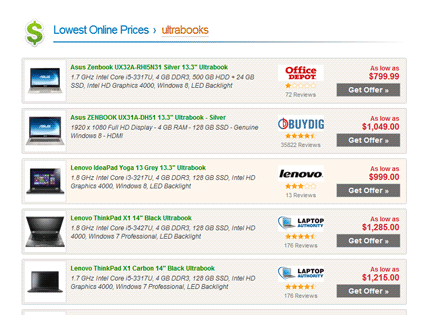
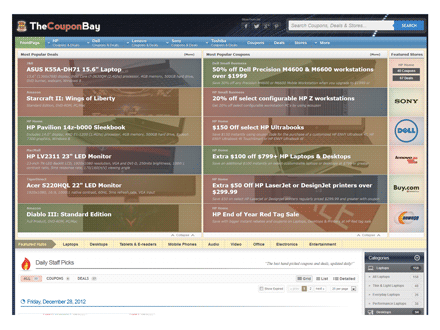
I founded and launched TheCouponBay.com on 2009, a US-based ecommerce-like affiliate marketing website that offers daily product deals & coupon code discounts from a list of tech-leading stores such as HP, Dell, Lenovo and Amazon.com. The site's strengths are its visual-rich, widescreen design featuring a fast and easy to use ajax-driven UI, with additional added value in the form of product reviews, descriptions & price comparison data. My core responsibilities include:
- Development of the entire site's backend † and frontend, including website design, deployment of development and production servers † , implementation and maintenance of server's security, creating and maintaining several 3rd party API integrations † , designing the storage database & implementing its interface, among other tasks.
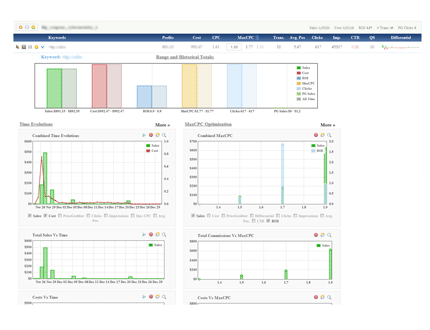
- Managing marketing operations by creating and running Google Adwords & Microsoft Bing Ads advertising campaigns with the help of a self-built custom interface. †
- Establishing & maintaining affiliate partner relationships with publishers such as HP, Dell, Lenovo, Sony & Amazon.com.
During the development process, I reached the following milestones:
- Successfully built a PHP/MySql-powered † custom Content Management System for entering and displaying product data quickly and efficiently, and modular templates for building new content pages and sections.
- Learned and implemented all major web technologies, such as CSS3 † , HTML5, jQuery † & Responsive Design.
- Ecommerce-like tracking of transactions & sitewide user interaction tracking through Google Analytics custom events.
- Designed a fast & efficient fully Ajax-driven UI for frictionless user interaction.
Teaching Assistant 2004 - 2010
University of Illinois at Urbana-Champaign, USA
During my Ph.D. studies, I worked as a teaching assistant for beginner and intermediate courses in Physics, such as Thermodynamics, introductory Quantum Mechanics and Electromagnetism.
- Responsibilities included classroom teaching, grading of labs, exams and homework assignments, and advising students during office hours.
- Ranked as “Excellent Teacher Assistant” in multiple semesters (Spring 2008, 2009, & 2010, Fall 2009).
Education
Ph.D. in Physics 2004 - 2010
University of Illinois at Urbana-Champaign, USA
Specialized in theoretical Condensed Matter Physics, with a strong emphasis on abstract Mathematical methods and formalisms † , publishing two papers 1, 2 in the course of studies.
Licenciatura en Física (Physics Bachelor Degree) 1998 - 2004
Universidad Nacional La Plata / Instituto Balseiro, Argentina
After enrolling in the Physics program at the Universidad Nacional La Plata and completing the first 2.5 years, I received a full-time scholarship at the Instituto Balseiro, where I continued and finished my Bachelor's degree with a specialization in High-Energy Physics.
High School Degree 1997
Lewiston High School, Lewiston, ID, USA
Completed the High School degree during a one-year exchange student program in the United States.
Awards
Instituto Balseiro Full Scholarship 2000 - 2004
Admission into the highly-regarded Instituto Balseiro’s Physics program provides a full-time scholarship for the remainder of the undergraduate career.
Rotary International Exchange Student Scholarship 1997-1998
Awarded participation in Rotary’s exchange student program to live with an American family and study at a United States High School for a full year. This was an amazing life-changing experience that enhanced my view of the world.